
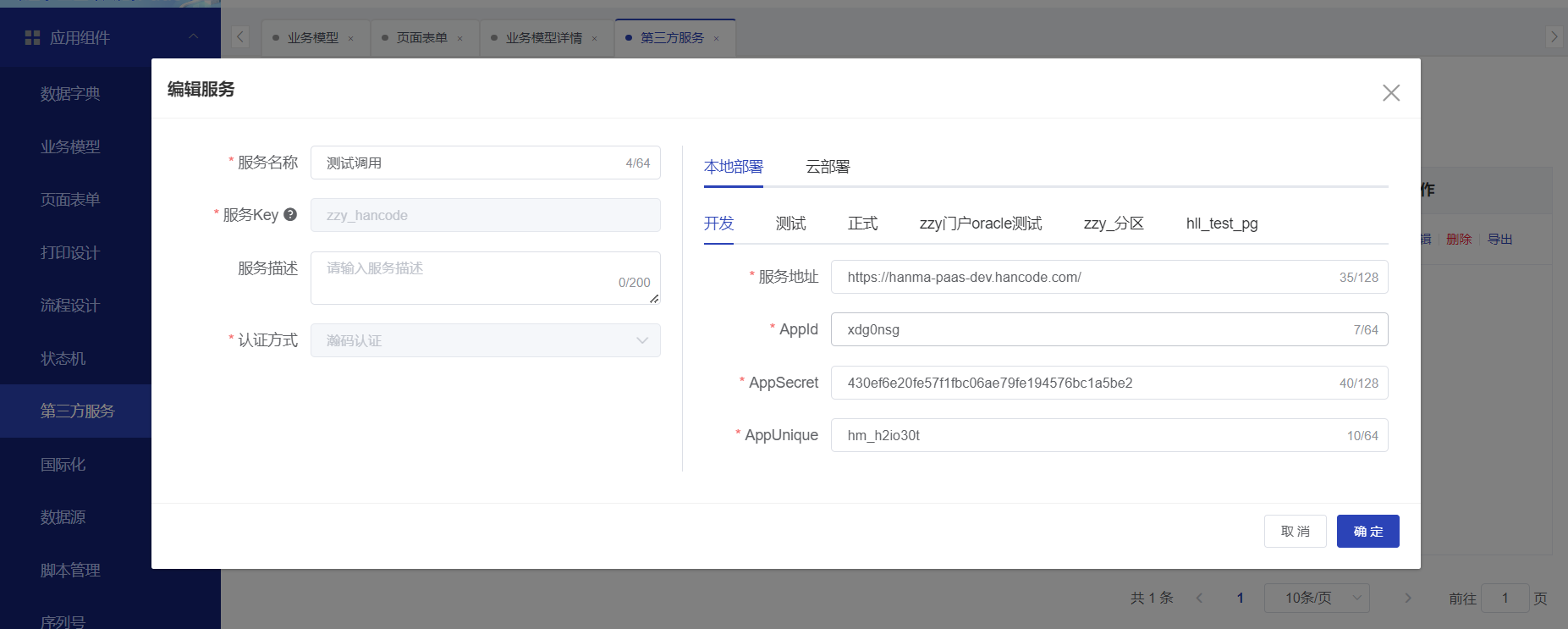
设置第三方服务
认证方式选择“瀚码认证”
服务地址填写:https://hanma-paas-dev.hancode.com/ 【地址不是固定的,需要填写应用所在的服务名称】
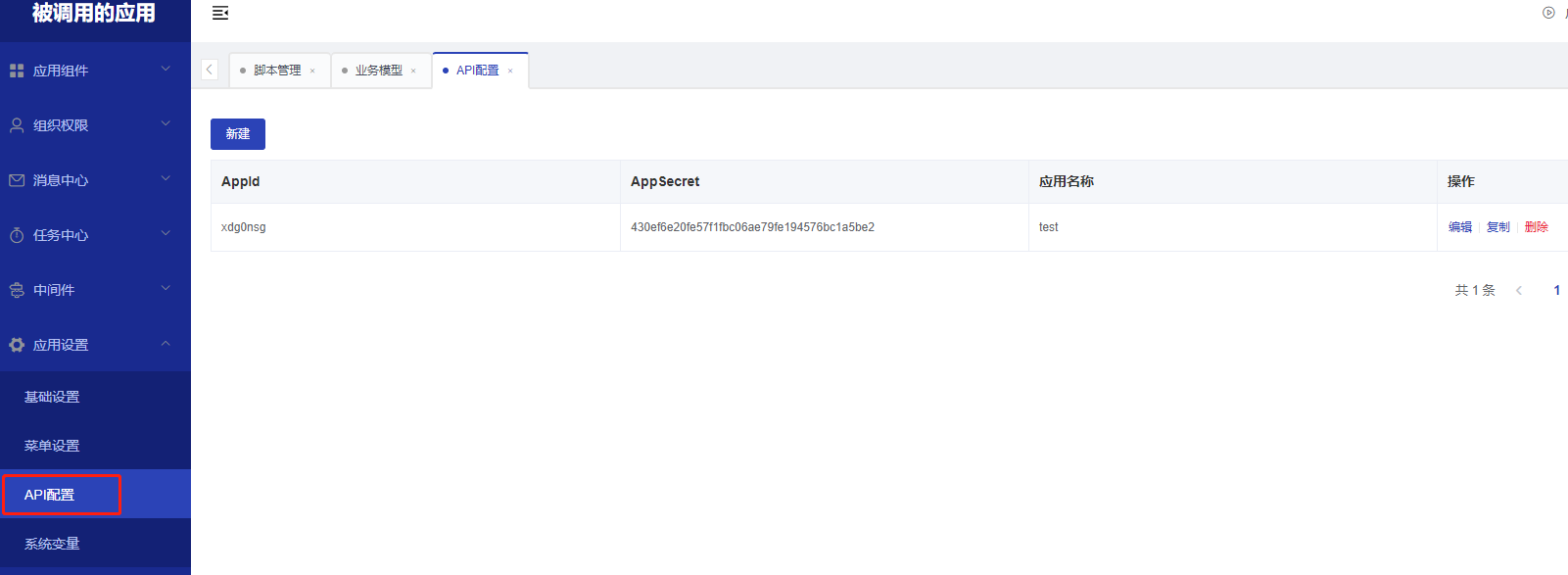
AppId和AppSecret填写的是:上面 被调用的应用里【API配置】里新建的API生成的值【跳转到https://hancode.yuque.com/ibi3kw/qzp9ku/qs0gufg20nb8pqgg#SE5dm处查看】
AppUnique:填写的是 被调用的应用的应用标识,前缀加上hm_

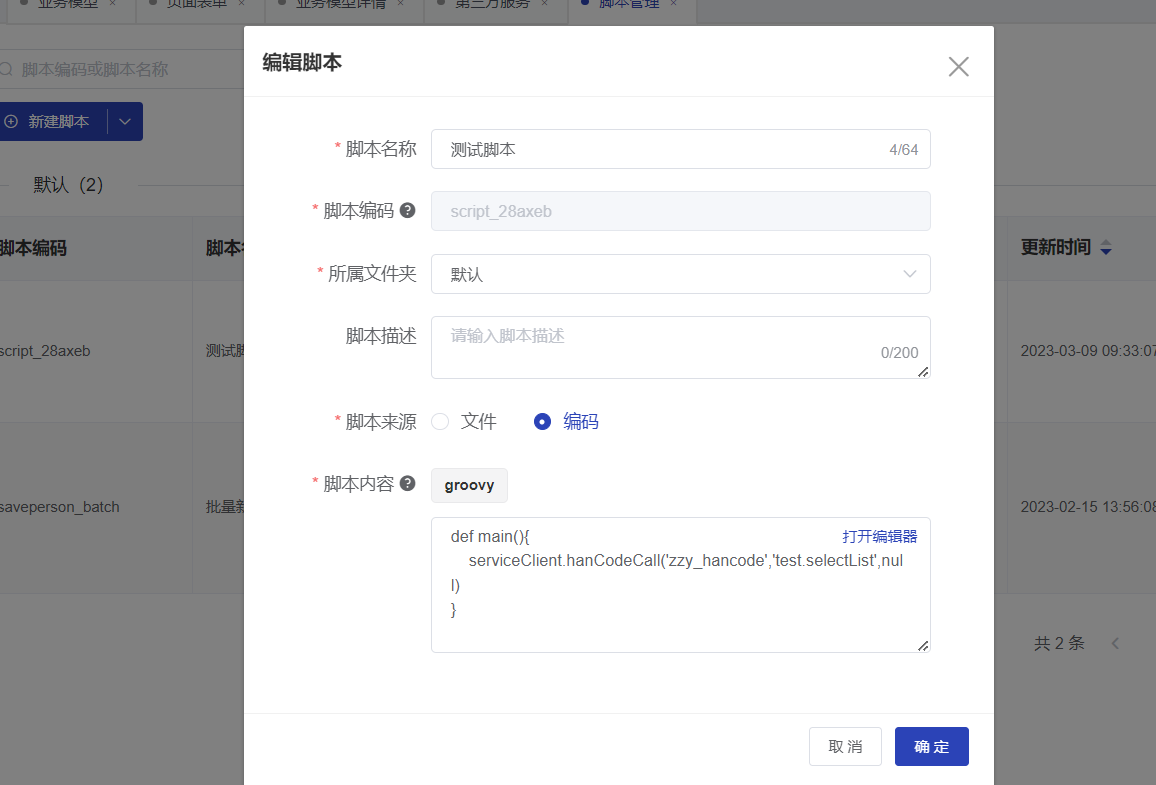
新建脚本

def main(){
serviceClient.hanCodeCall('zzy_hancode','test.selectList',null)
}
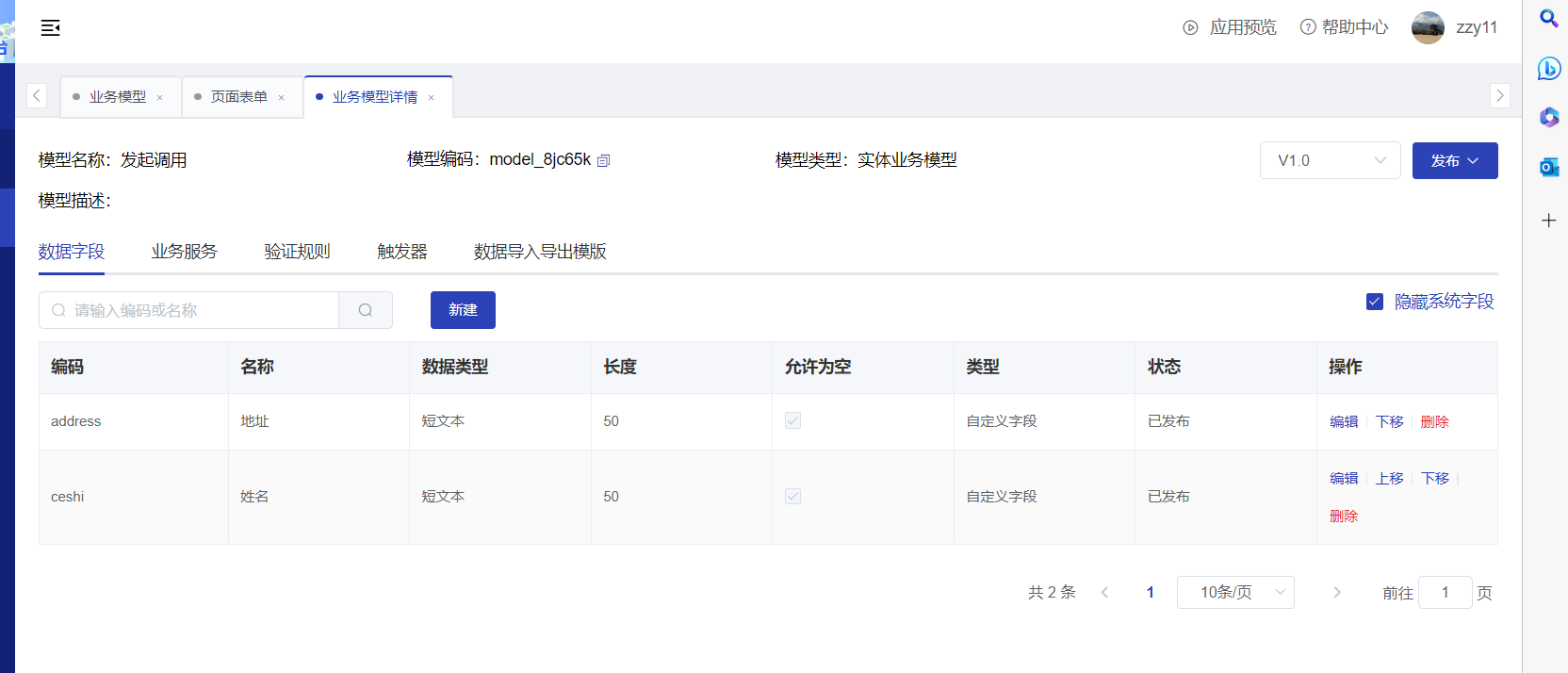
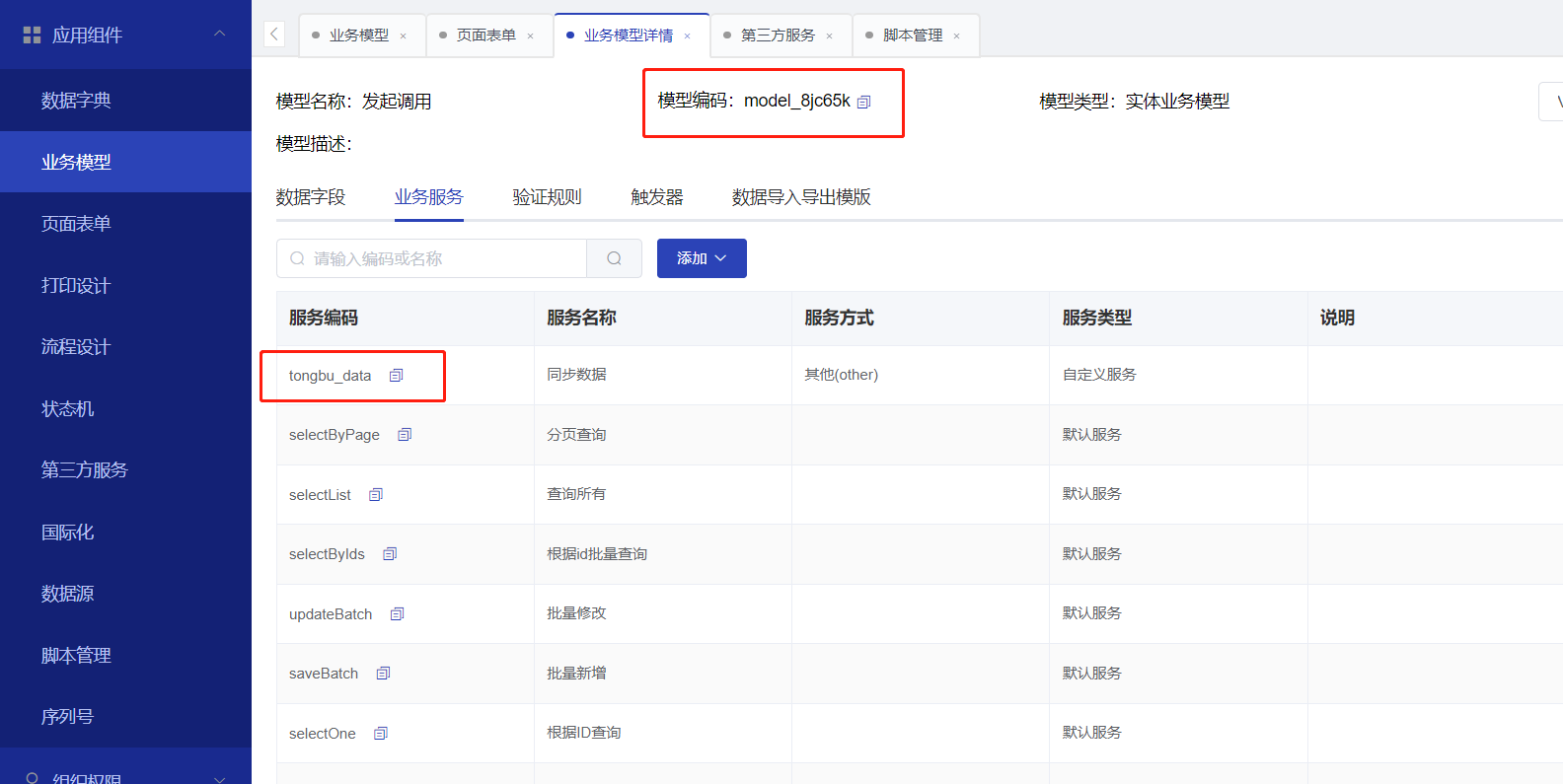
其中的'zzy_hancode'是上一步新建的第三方服务的服务Key,'test.selectList'里的test是“被调用的应用-业务模型-模型编码”
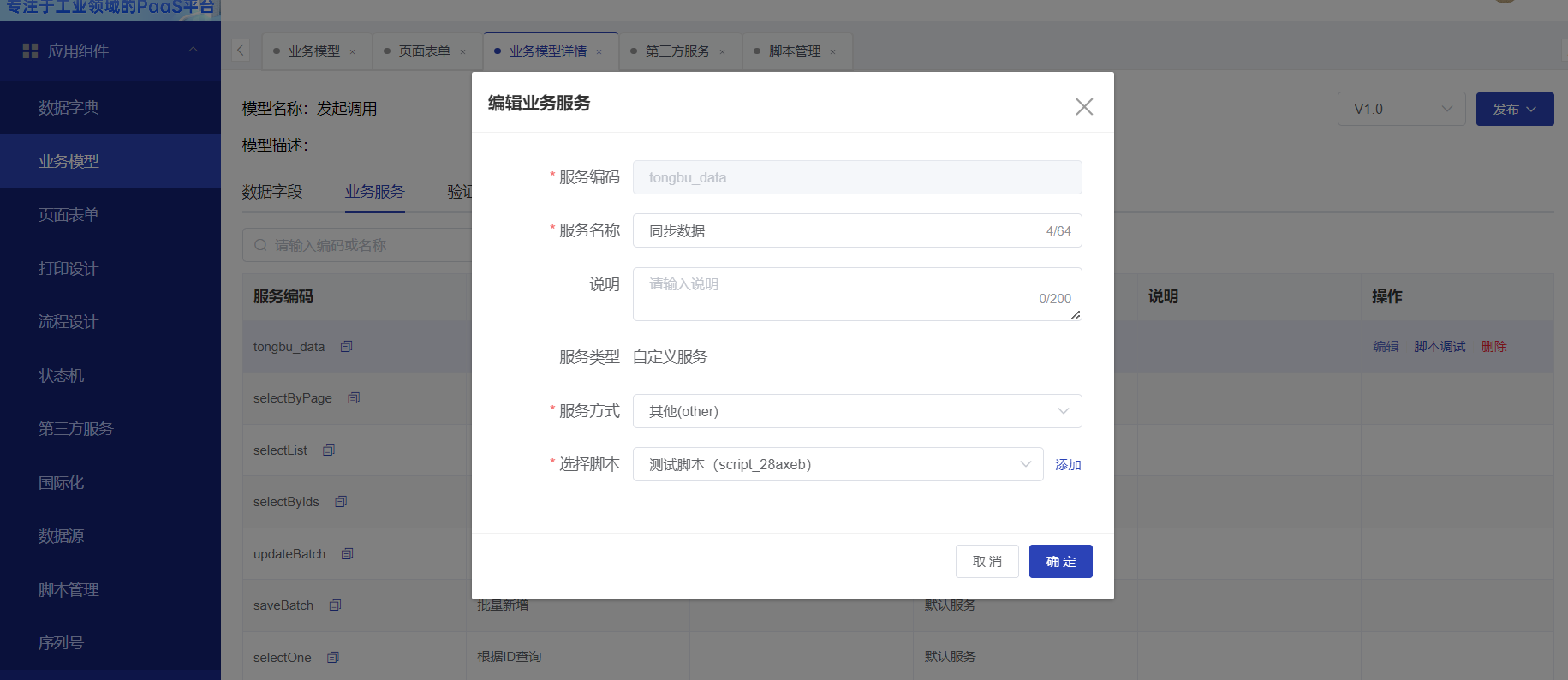
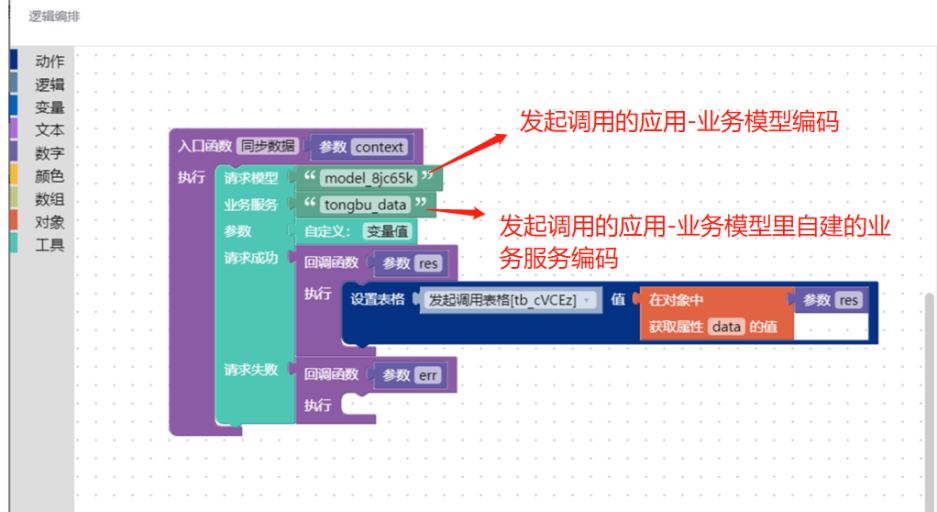
发起调用的应用-添加业务服务

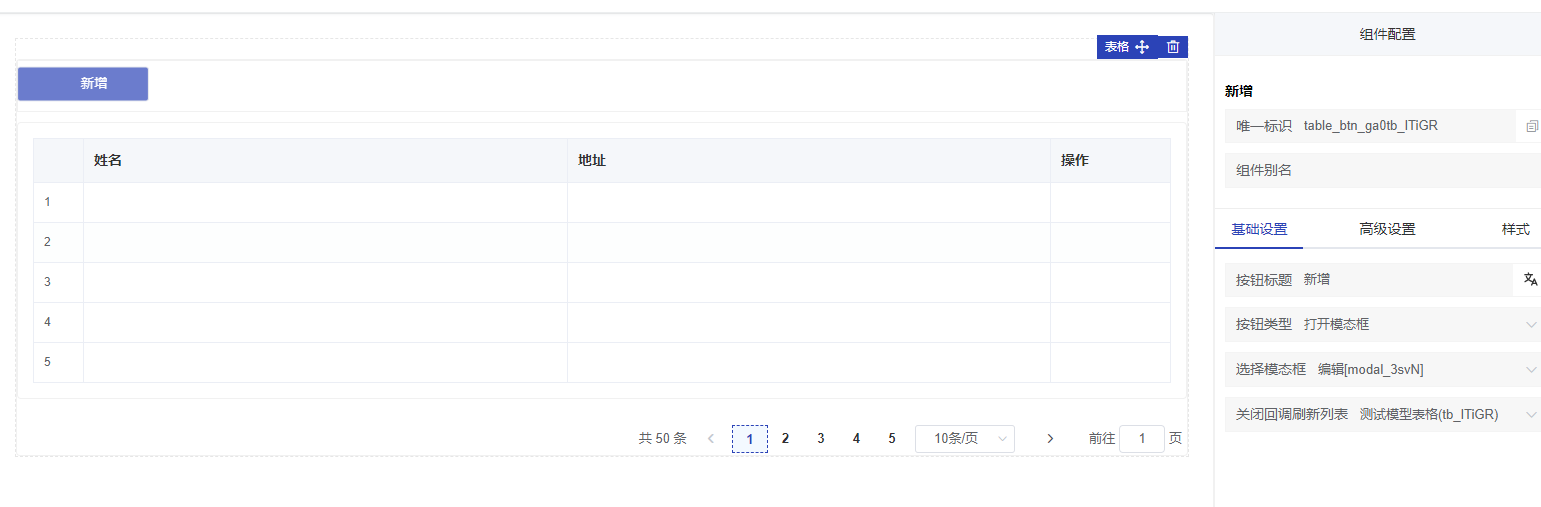
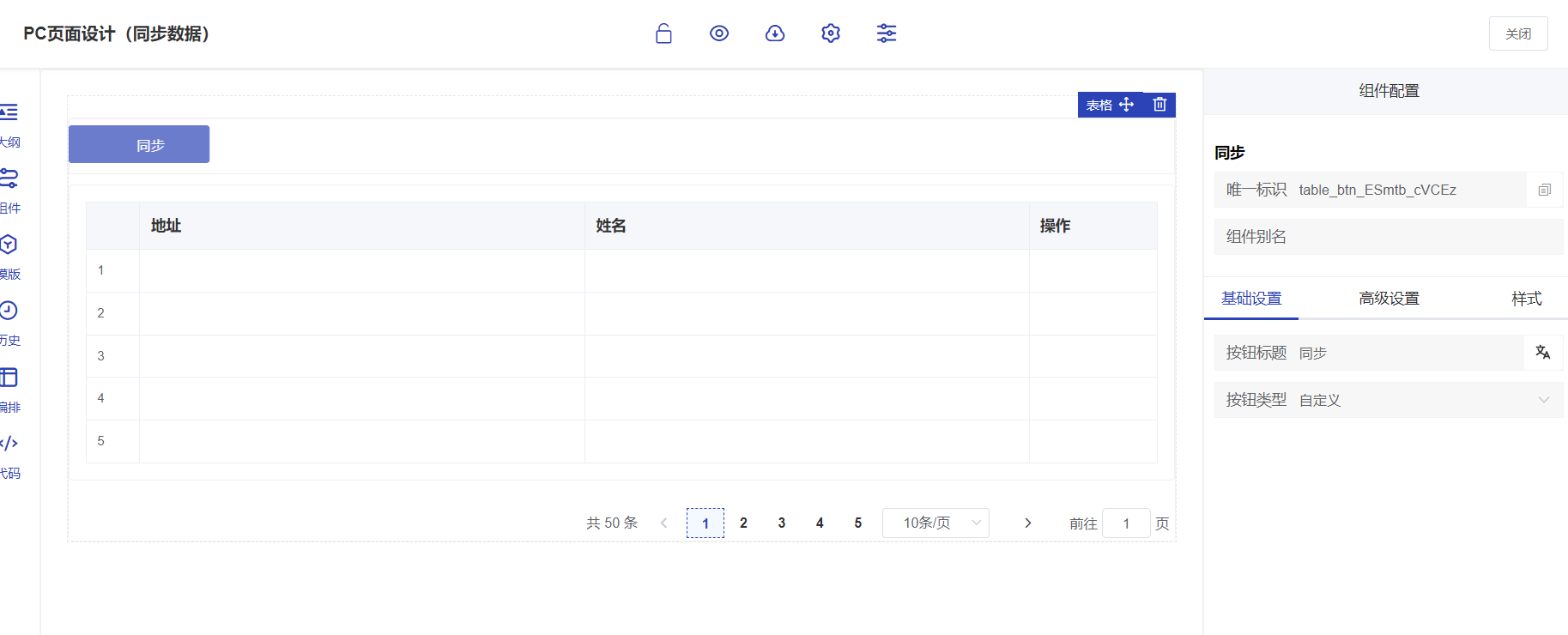
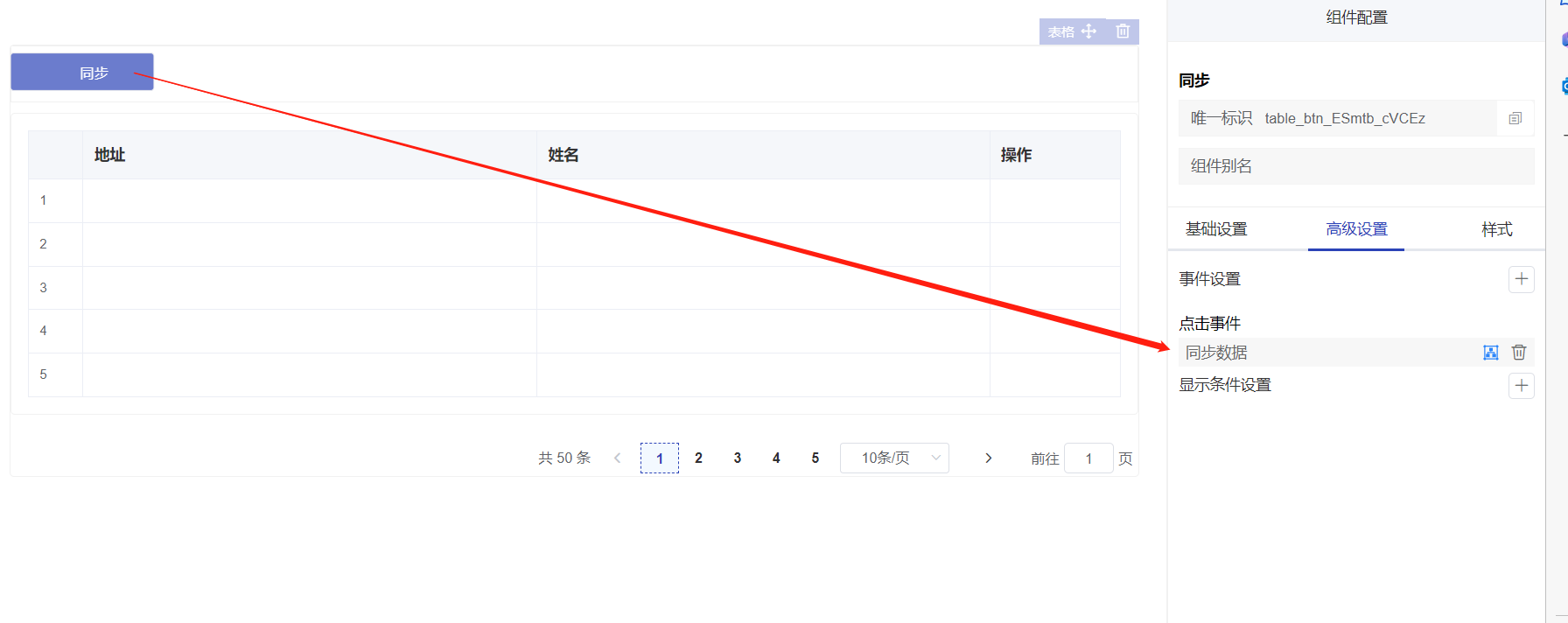
设置表单页面




配置好后,预览页面,点击“同步”按钮:

点击后得到的结果如下: