在页面ready中直接调用表格reload方法刷新表格。
export function ready(context) {
const grid = context.getComponent('tb_oPaRE');
grid.reload();
}
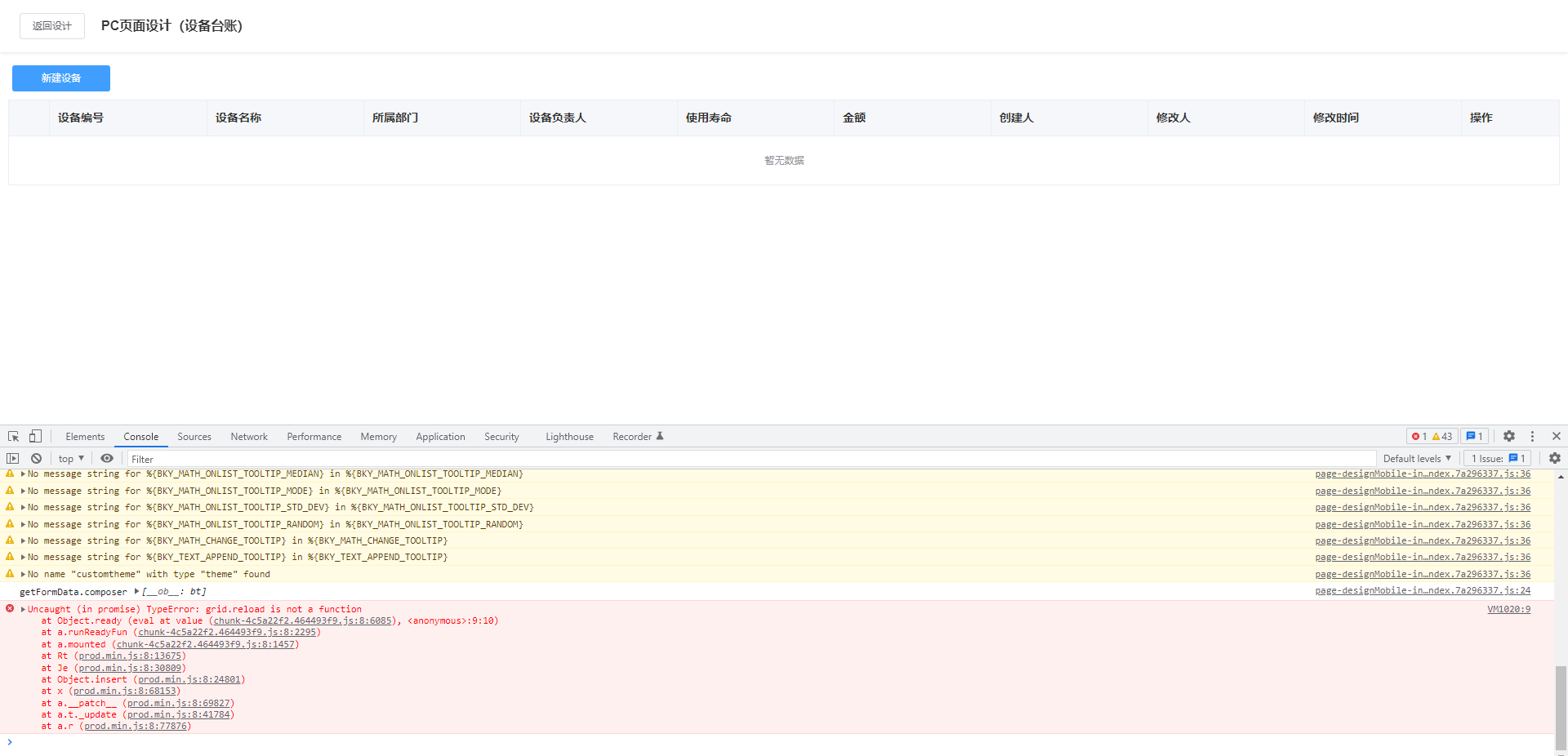
上述代码执行结果会报如下错误:


正确使用方法
调用组件的dispatch方法来确保需要调用的方法正确执行,再无法确定组件是否在调用该组件方法之前渲染时请使用该方式调用组件方法。https://hancode.yuque.com/ibi3kw/qzp9ku/nxzmh9#FrabI
//无参数调用
export function ready(context) {
const grid = context.getComponent('tb_oPaRE');
grid.dispatch('reload');
}
//带参数调用
export function ready(context) {
const data=[]
const grid = context.getComponent('tb_oPaRE');
grid.dispatch('setData',data);
}